Interface編集部

2021年9月号 Visutal Studio Code連載 第5回 サポートページ
VS Code連載第5回では,VS Codeで使える独自の拡張機能の作り方を紹介します.
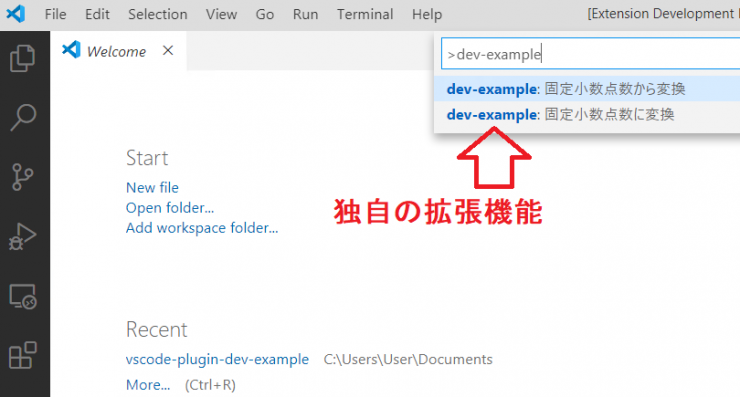
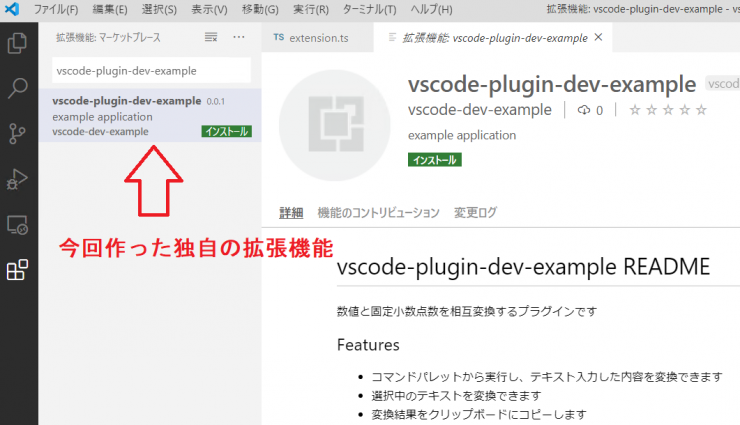
図1 VS Codeの拡張機能は自分で作ることもできる(dev-exampleという名称の拡張機能を作った)
このサポート・ページでは,誌面には掲載できなかった図やリストを中心に紹介します.
■extension.ts(誌面のリスト11とリスト12をまとめたソースコードです)
import * as vscode from ‘vscode’;
import ‘./convert’;
export function activate(context: vscode.ExtensionContext) {
// 登録するコマンド一式
let commands = [
vscode.commands.registerCommand(‘vscode-plugin-dev-example.to_fixedpoint’, () => {
vscode.window.showInputBox({
placeHolder: ‘<変換する数値> <整数部のビット幅> <小数部のビット幅>’,
}).then(src => {
// カンマ区切りの文字列を数値に変換する
const srcTokens = src?.split(‘ ‘) ?? [];
if (srcTokens?.length < 2) {
vscode.window.showErrorMessage(‘入力内容が不正です’);
return;
}
const srcNum = srcTokens[0].toNumber();
const decimalWidth = srcTokens[1].toNumber();
const fractionWidth = srcTokens[2].toNumber();
// 固定小数点数に変換して表示
const dst = srcNum.toFixedPoint(decimalWidth, fractionWidth);
if (Number.isNaN(dst)) {
vscode.window.showErrorMessage(‘入力された数値がNaNでした’);
return;
}
vscode.window.showInformationMessage(
`dev-example: 0x${dst.toString(16)} (変換前: ${srcNum}, 整数部ビット幅: ${decimalWidth}, 小数部ビット幅: ${fractionWidth})`,
);
});
}),
vscode.commands.registerCommand(‘vscode-plugin-dev-example.from_fixedpoint’, () => {
console.log(‘[command] vscode-plugin-dev-example.from_fixedpoint’);
}),
];
// 順番に列挙して登録する
commands.forEach(c => {
context.subscriptions.push(c);
});
}
export function deactivate() { }
■次号
次号では,今回作った拡張機能をより使いやすくするため,GUIボタンやクリップ・ボードを拡張機能で利用する方法を紹介します.
作った拡張機能を,誰でも自由に利用できるようにMarket Placeで公開する方法も紹介する予定です.